Savvy - Build better products with customer feedback
Self-hostable open source customer feedback tool for developers, indie hackers, entrepreneurs and startups
Hi all 👋
I'm Liyas - previously I've made Hoppscotch and another couple of open source projects. Motivated from Hashnode's last hackathon, this time I'm excited to join AWS Amplify Hackathon on Hashnode.
Little flashback:
TL;DR: I created Savvy as an open-source alternative for Canny.io (👏👏 clever naming, *I know)
Until the end of 2020, I used to work at Buy Me A Coffee where we made an easy platform for creators to accept donations from around the globe. Every week, we used to ship at least 2 new features - wow! that's a lot of features.
Yes, we always had a plethora of feature requests to work on. So, from where did you get all these feature requests?
Well, we'd a couple of channels - a Discourse community, our development team, social media, and most importantly Building Buy Me A Coffee - a dedicated page to track progress, request features, vote, and comment on interests. We used Canny.io for setting up this page.
Introducing Savvy
During the last 3 weeks in AWS Amplify Hackathon on Hashnode, I tried to make a self-hostable open-source customer feedback tool.
Getting the right feedback from customers is an important factor in building a product. Savvy helps to collect and prioritize product feedback so that you can focus on building the right product.
I made some checklists to follow while building the app.
- It should be a web app: accessible from anywhere on every device
- Capture feedbacks without forcing the customers: interactions should be simple and minimal
- Hassle-free UI: the clean interface is the best design
- Free and open source
- Ability to self-host under custom URL
- Scalable and real-time
All together, AWS Amplify sounded a perfect fit for my requirements. After 3 weeks of designing, developing, and refactoring Savvy is up.
A scalable serverless customer feedback app - built with AWS Amplify, AWS AppSync, and Amazon DynamoDB on AWS Amplify Hackathon by Hashnode
Screenshots
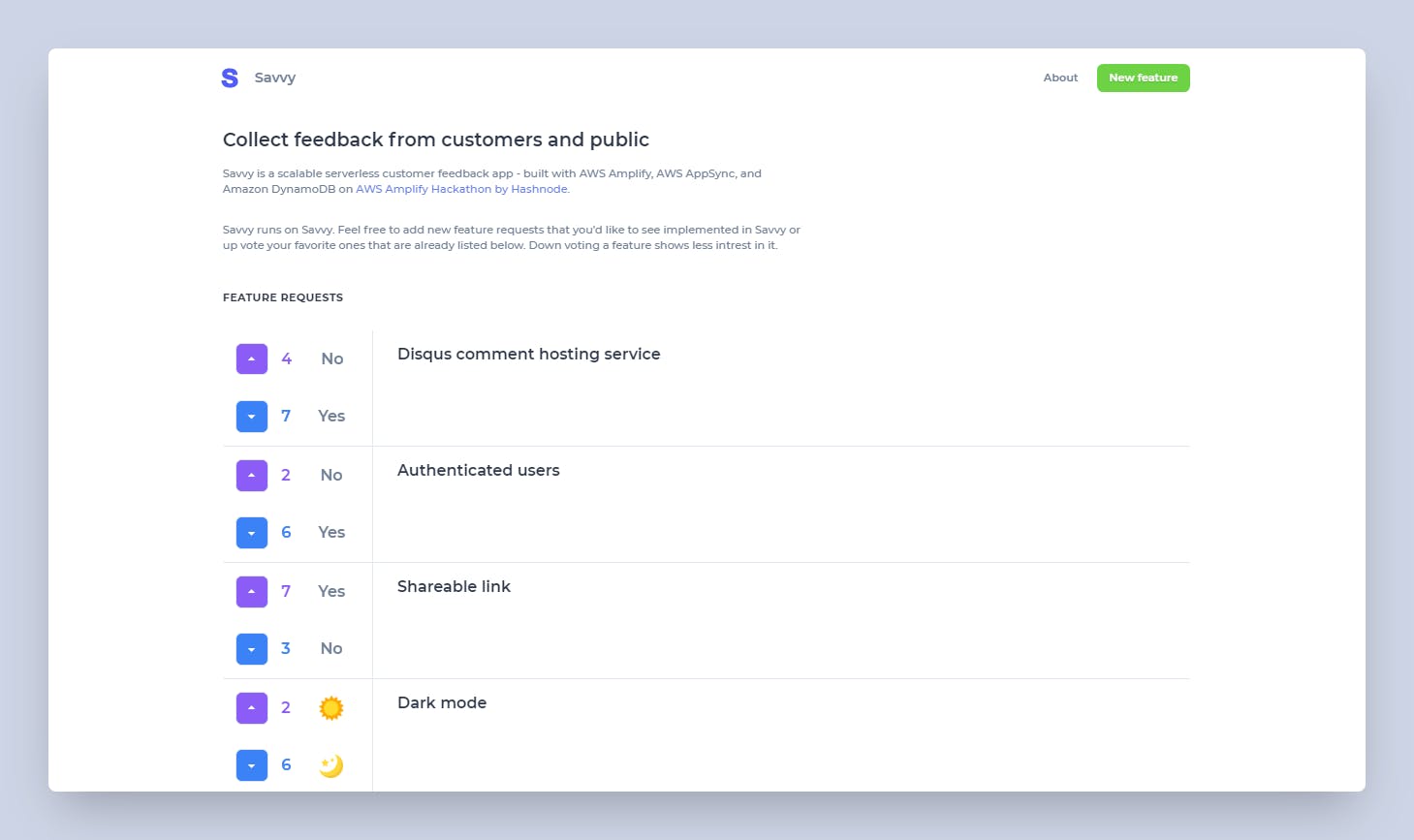
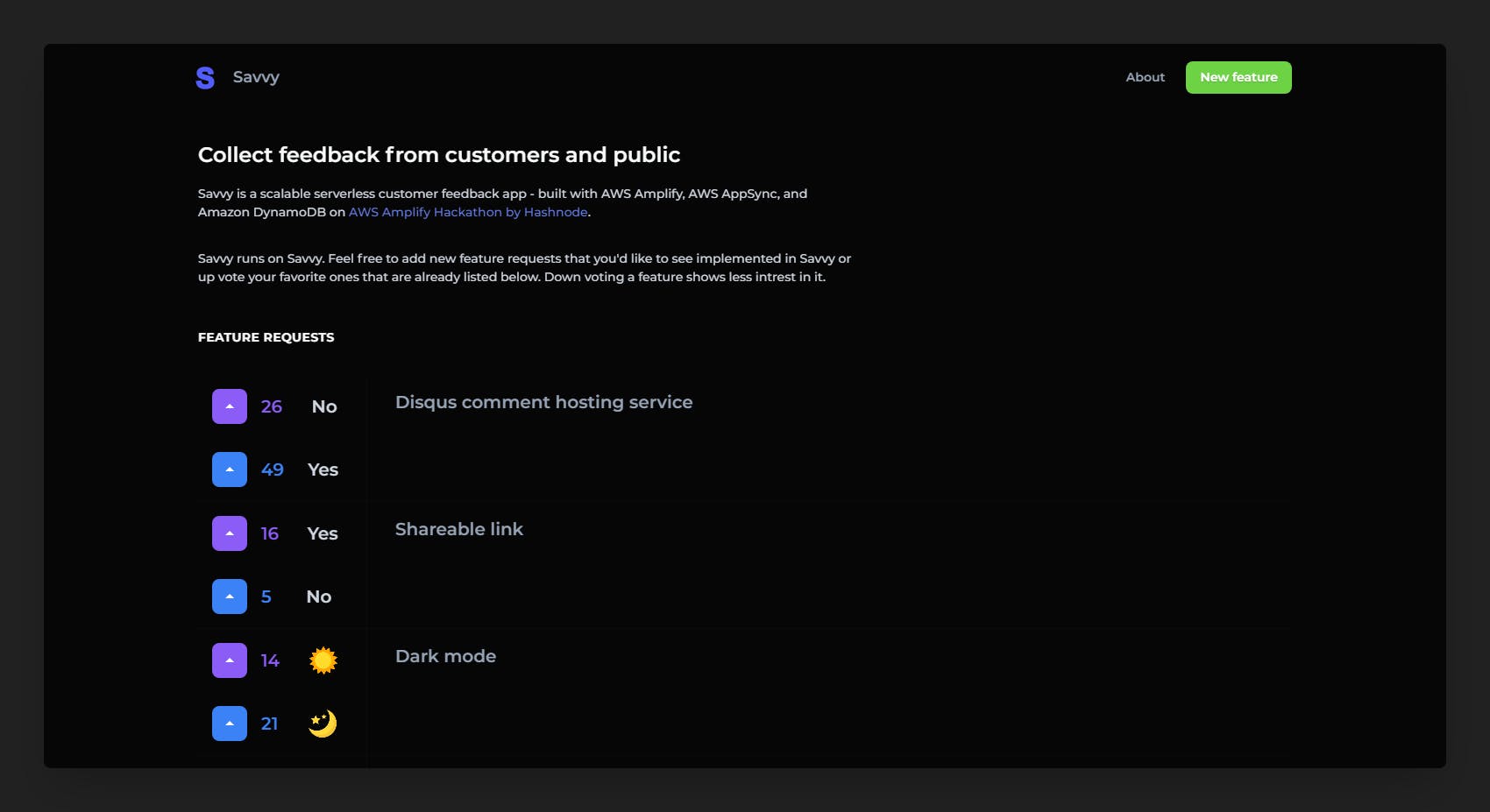
Home page:
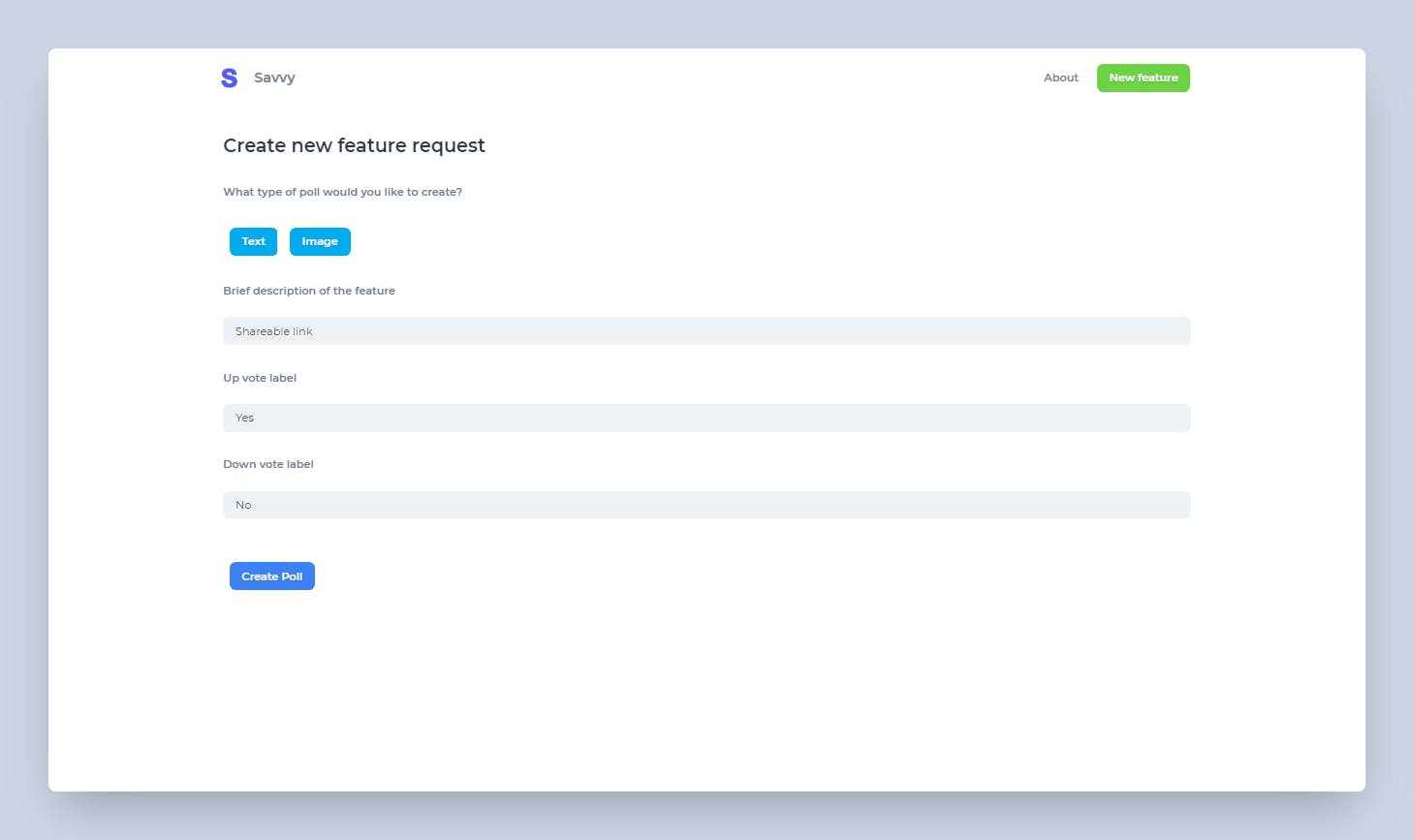
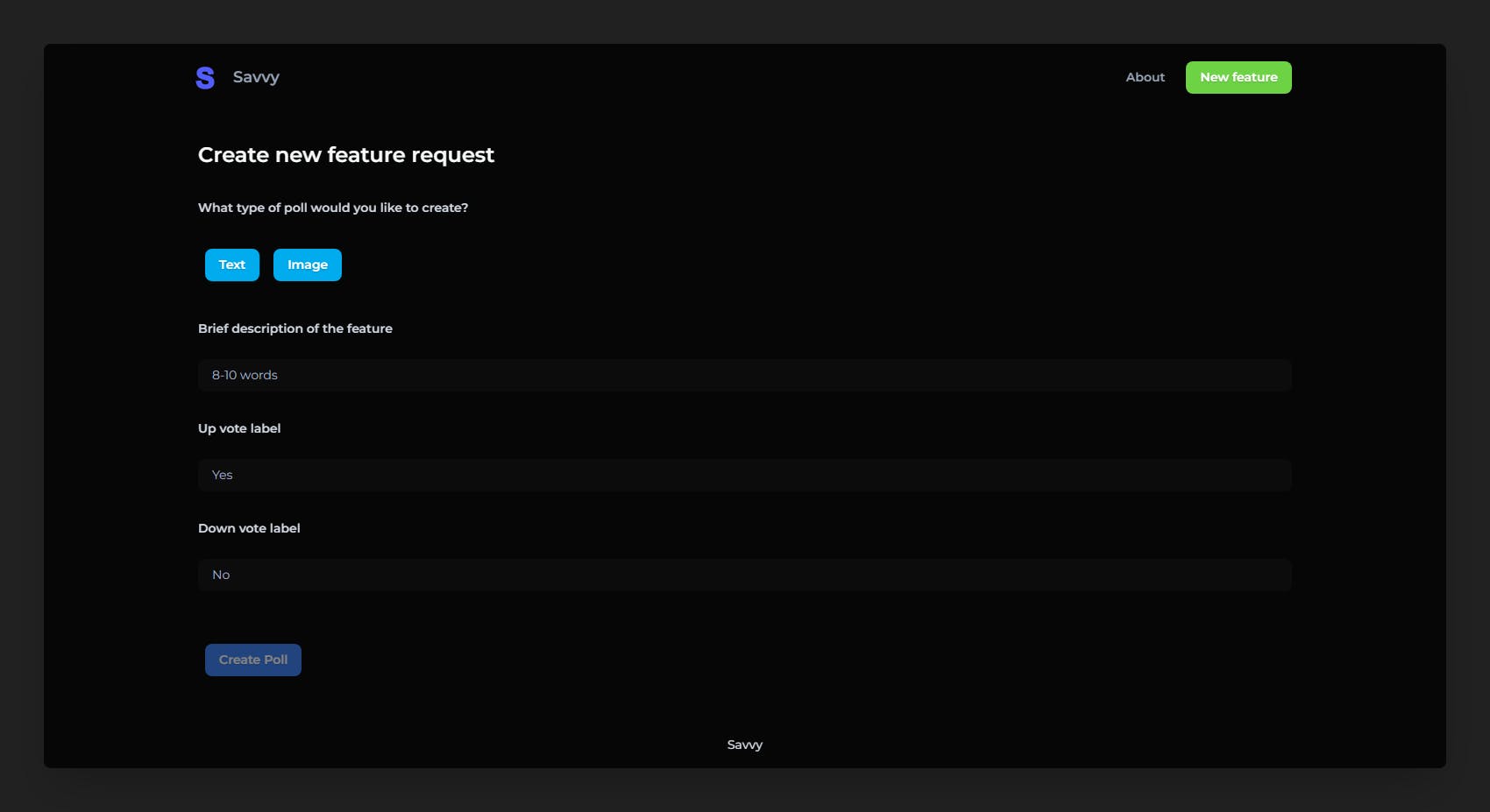
Create feature request:
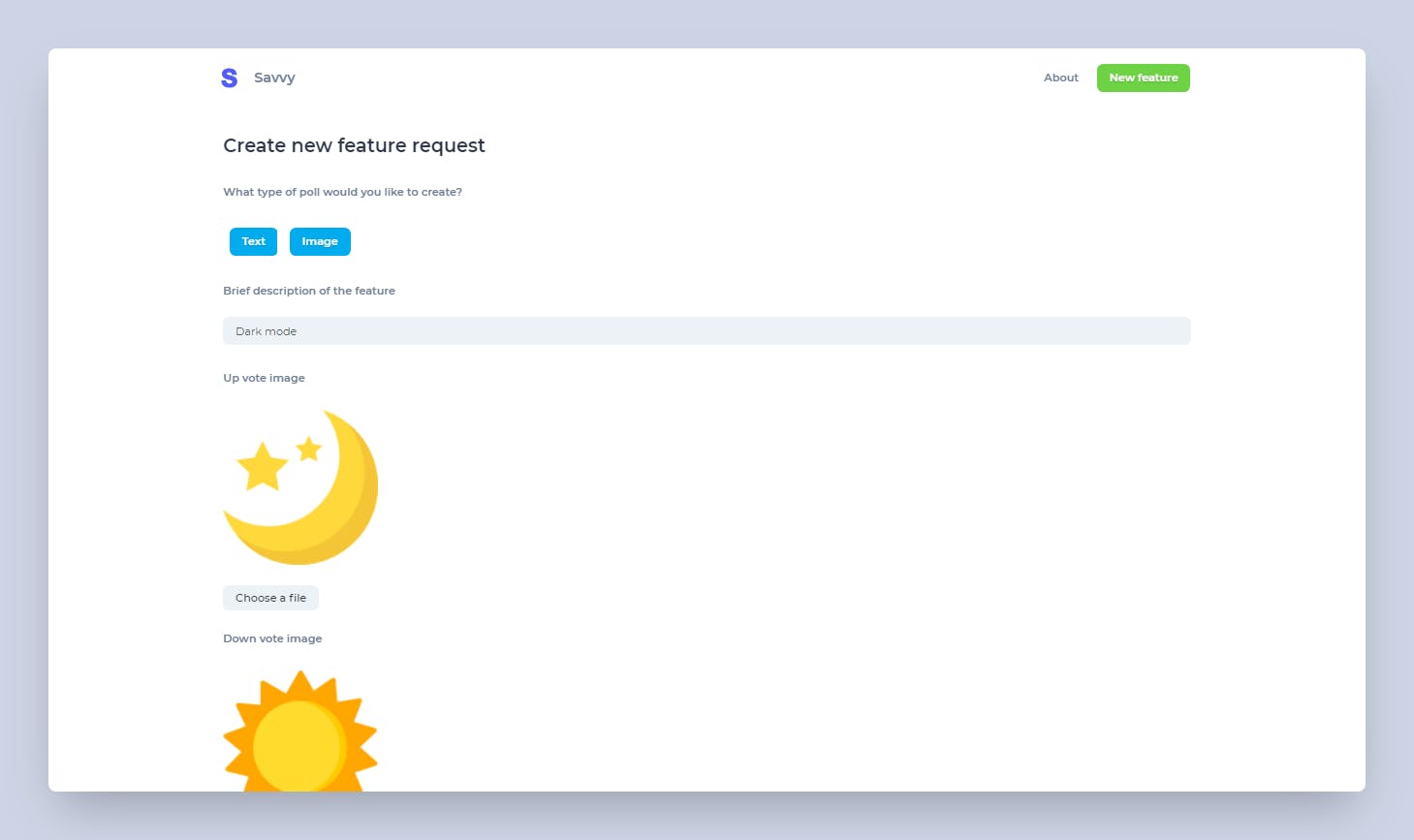
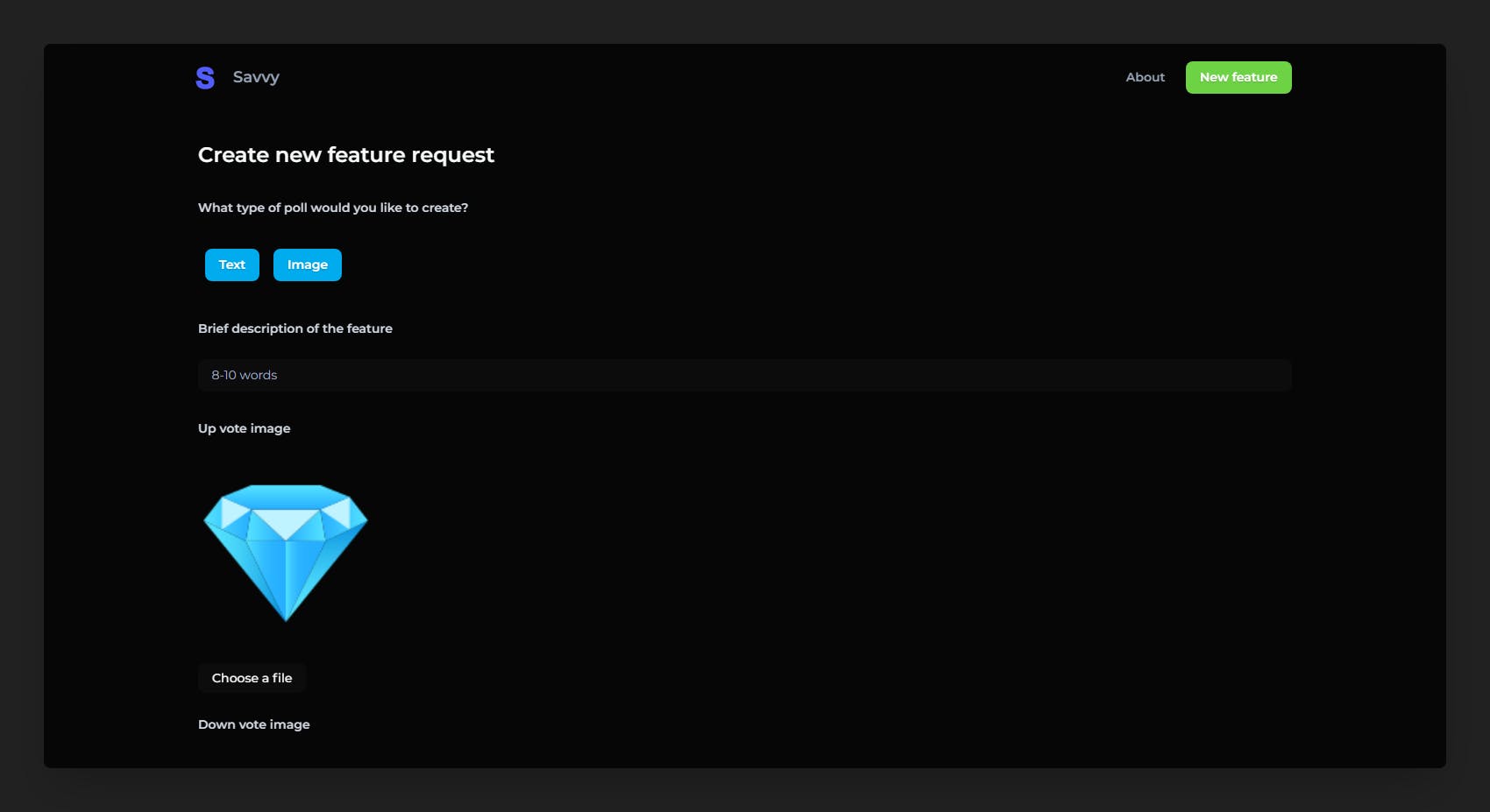
Create image poll:
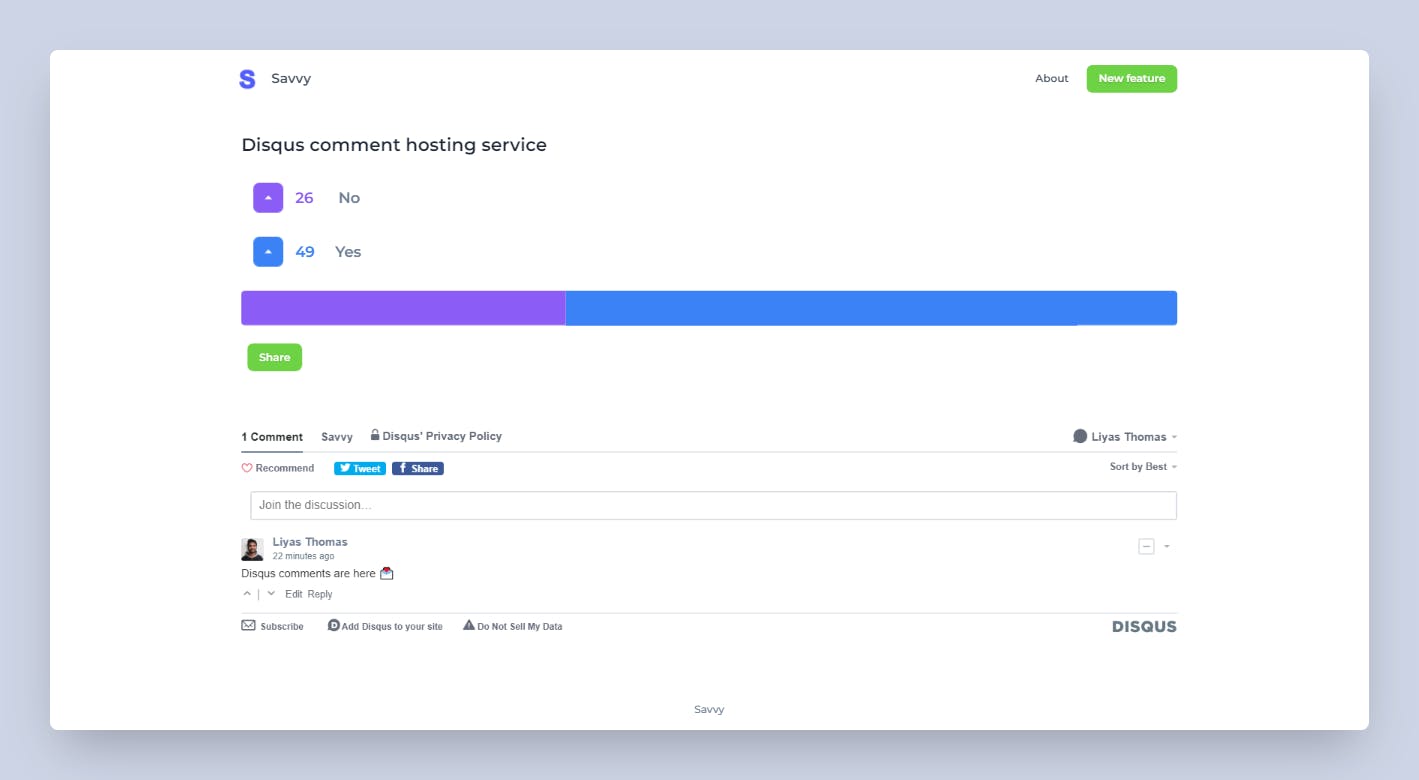
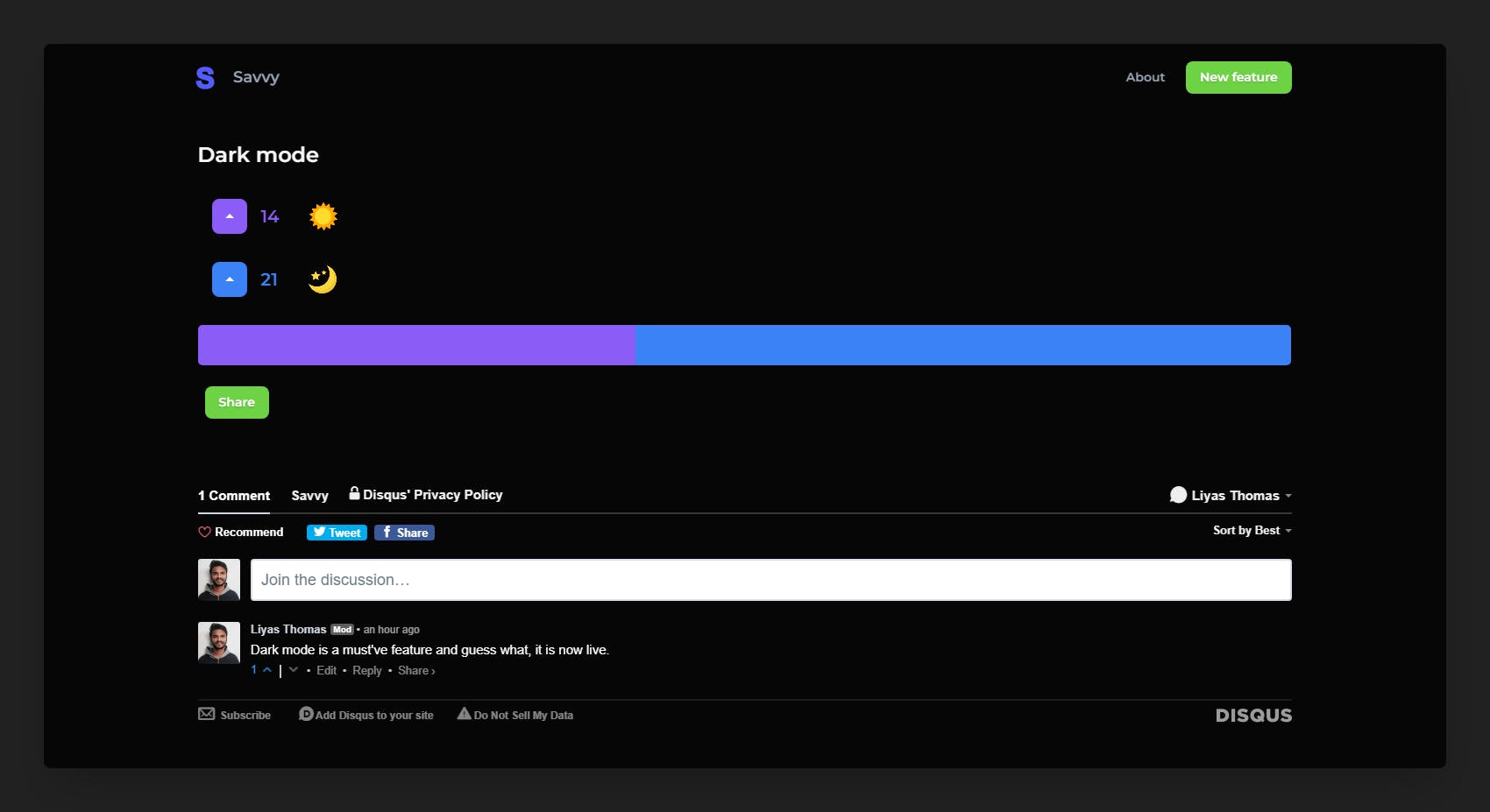
Feature request page:

Dark mode
Home page: Create feature request:
Create feature request:
 Create image poll:
Create image poll:
 Feature request page:
Feature request page:

How Savvy works
Three simple steps to understanding the workflow.
Setup
Use one-click deploy to AWS Amplify or follow detailed instructions on the GitHub repository. Update Discus
short name. Customize with your logo, colors, and text.Collect
Invite your customers to your new Savvy site. They'll be able to suggest new ideas, submit feature requests, or report issues they have with your product. Publish your Savvy site on any hosting service to accept public feedback.
Deliver
Keep your customers in the loop by responding to their suggestions. Customers will be notified of any new action on their topics of interest. Prioritize feature requests and feedbacks internally.
Features
Capture feedback from your customers and the public in one organized place: Give voice to your community, get valuable suggestions and prioritize what they need the most.
Create text polls (feature title, up vote option, down vote option).
Create image polls (feature title, upvote image, down vote image).
Custom labels for Upvote and Downvote buttons.
One-click deployment with AWS Amplify.
Self-hostable: free tire on AWS Amplify , AWS AppSync, and Amazon DynamoDB.
Your own domain: when using AWS Amplify hosting service, you can use your domain (
ex: feedback.xyz.io, building.abc.com, changelog.hoppscotch.io) and get a free TLS certificate to keep it secure.Shareable link for individual feature requests: invite your customers to create, vote, and prioritize feedback.
UPDATE (25th Feb): Dark mode
UPDATE (25th Feb): Disqus comments: share ideas, vote and discuss
Free and open source ❤: Our code is 100% Open Source. Visit liyasthomas/savvy on GitHub.
Building Savvy

Not gonna lie, I'm new to AWS Amplify. AWS is a platform with 400+ features 🔥 (lots of features 👀). So I started with some introduction articles, official docs and few GitHub sample projects.
Then it all started to make sense. I created an account, revisited official docs (at least 10 times), and created a demo project. I'd enough background experience in handling database and RESTful APIs with Firebase. But Firebase has a NoSql model (not a relational structure) and AWS DynamoDB (used as the database) has a relational table-like structure with GraphQL APIs. So, that database part was pretty exciting to me.
After making a minimum viable CRUD app, I deployed it to AWS Amplify through Amplify CLI. Everything can be done from both the command line and AWS admin dashboard UI. Amplify CLI is a must-have handy tool to develop on Amplify apps.
I choose React for front-end tooling, made a minimal app UI from scratch with TailwindCSS. Made separate pages for home, creating feature request, individual feature request page, and about section. Made components as modular as possible (buttons, sections, progress bar, etc).
Amplify has the automatic build and deploy with GitHub repository (best build pipeline I've seen 🚀). And within a couple of minutes, the CRUD app was online. Whenever a commit is made to the GitHub repo, AWS amplify will automatically trigger a build and deploy the app. Apart from Amplify, here are some other major dependencies I used in Savvy that worth mentioning:
@aws-amplify/api: Allows creating GraphQL API endpoints that do CRUD operations with mutations on DynamoDB@aws-amplify/storage: Allows using of AWS S3 and other storage adaptorsreact: Front-end frameworkreact-router-dom: Routing and redirect operationsuuid: UUID generation librarydisqus-react: Official Disqus embed plugin for react
AWS AppSync "sync" AWS DynamoDB in intervals of 3 seconds for a real-time experience across all instances of Savvy. This ensures all data is independently recorded to the database without causing any delay. Also, the user doesn't need to refresh the page to reflect changes - it's done automatically by AppSync! Magic ✨
Challenges
| Challenge | Solution |
| What if customers don't like a request feature | Introduced a second option (downvote button) to show dislike (we want better products, not useless features - also this helps to keep a priority list of features) |
| What if customers need to explain issues/features elaborately? | Added Disqus comment plugin |
| Customize feedback actions | Instead of simply showing "↑" and "↓" arrow, allow custom labels for feedback actions/buttons (ex: "Yes/No") |
| Minimal UI, efficient UX | Clean UI with TailwindCSS |
| Text only features? | Introduced image as an option |
| Share feature request page with customers | Each request can be shared with its unique URL/slug |
| Self-hosting for startups, developers, entrepreneurs, and indie hackers | AWS Amplify one-click deployment |
Future scope
- Comments (
Disqus plugin?UPDATE (25th Feb): Added Disqus comments) - Integrations (Slack, Trello notifications)
- Dark mode (🌑
in progressUPDATE (25th Feb): Added dark mode )
🐻 bear with me while I implement the remaining features 🙏