Colorbook 🎨
Color schemes for UI design
Feel free to contribute on GitHub
For one of my project redesign, I was searching for an online color combination generator. There were many color pickers, generators, etc. but none seems to generate color combinations that suits my UI.
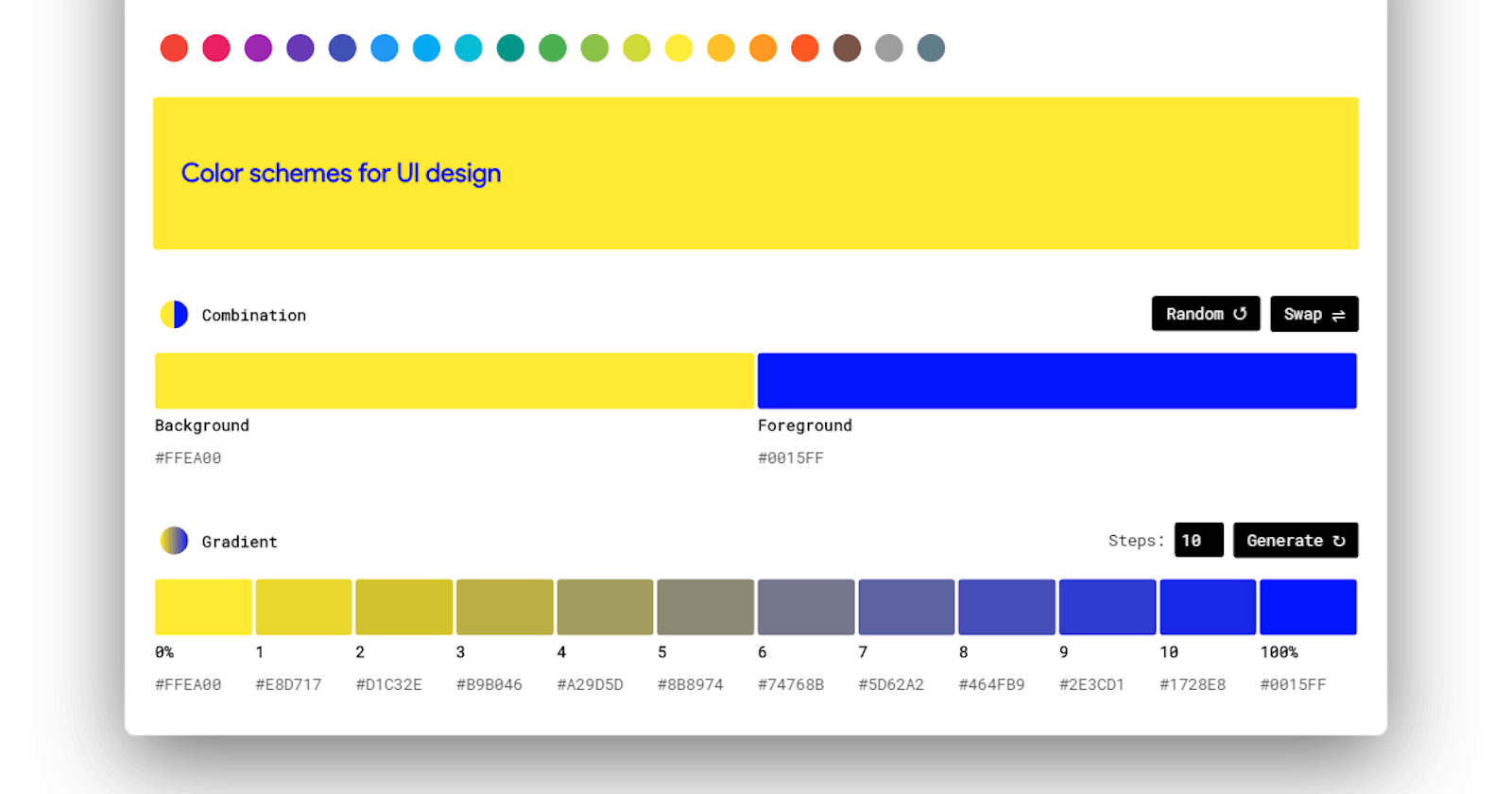
That's why I created an online designer tool: Colorbook for creating color combinations that work together well. Use the Colorbook to create great color combination palettes.
![]()
Colorbook is an open-source color scheme generator optimized for UI like font, background, border, etc.
With Colorbook, now I can create color palettes for my UI, and measure the accessibility of any color combination.
Picking a color scheme is now as simple as 1, 2, 3!
Pick a color.
View preview of sample UI.
Copy color codes.
![]()
Bonus: 🌈 I also added a gradient color generator tool with customizable number of transition steps.
Demo 🚀
Feel free to contribute on GitHub
If you want a heads up on my next projects, or just want to chat about the web, make sure to follow me @liyasthomas 💙.
This post's banner is made with Banner generator ✨